在 前一篇 簡介了很易用的 HTML 簡報,
如果希望在簡報裡是比較多的照片為底圖,
可能就不大方便,後來才發現已有一堆的 HTML 簡報工具可利用。

一堆的HTML Presentation Framework
最主要是因為 Javascript 的技術廣為運用,
而開發了許多的 HTML 當簡報的快速使用工具,
這篇文章:
Presentations Based on HTML/Javascript: 8 Tools Perfect for Web Designer
雖有點舊,但所列的 HTML 簡報都很有特色。
其中的 impress.js 最驚豔,
效果幾乎像是 Prezi;
但 impress.js 的語法要考慮 x,y 軸的位置,也太有自由的空間,
而可以寫成 Building Impressive Presentations with impress.js 一本書來專講該程式:

比較不好入手就先不予考量。
而不同現有的 HTML 簡報,各有特色及類似的地方,
也許不久後會有這些框架的比較及介紹,
可以就個案的需要選擇適合的 HTML 簡報框架來使用。
Shower.js
取 Shower 不是淋浴,而是 Show + er,
參考一下官網的實例展示:http://shwr.me/
並參照官網的github https://github.com/shower/shower 的說明,
建立了以下的HAML,測試出簡單的 Shower.js 的使用:
!!!5
%html
%head
%meta{:charset => 'UTF-8'}
%title Shower 簡報
%link{:rel=>"stylesheet", :href=>"shower/themes/ribbon/styles/screen.css"}
%body.list
%header.caption
%h1 iT邦幫忙鐵人賽
%p.lorem_s1
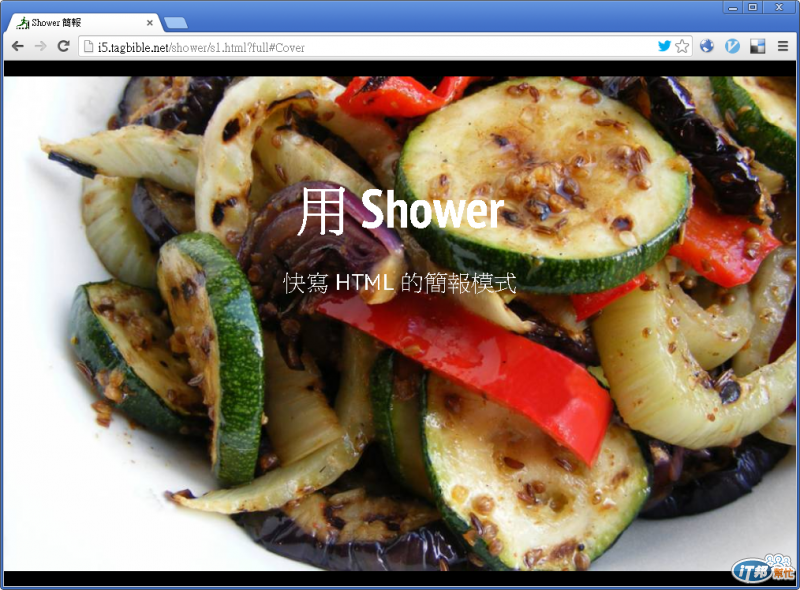
%section#Cover.slide.cover
%div
%h2 用 Shower
%p 快寫 HTML 的簡報模式
%img{:src => "http://lorempixel.com/1024/640/food/"}
:css
#Cover h2 {
margin:30px 0 0;
color:#FFF;
text-align:center;
font-size:70px;
}
#Cover p {
margin:30px 0 0;
color:#FFF;
text-align:center;
font-size:30px;
}
-2.times.each do |i|
%section.slide
%div
%h1.lorem_w3
%ol
%li li 上 多加 next
%li 就會一點按一次列出一個
-3.times do |o|
%li.next.lorem_w3
%section.slide.shout
%div
%h2 大字用shout
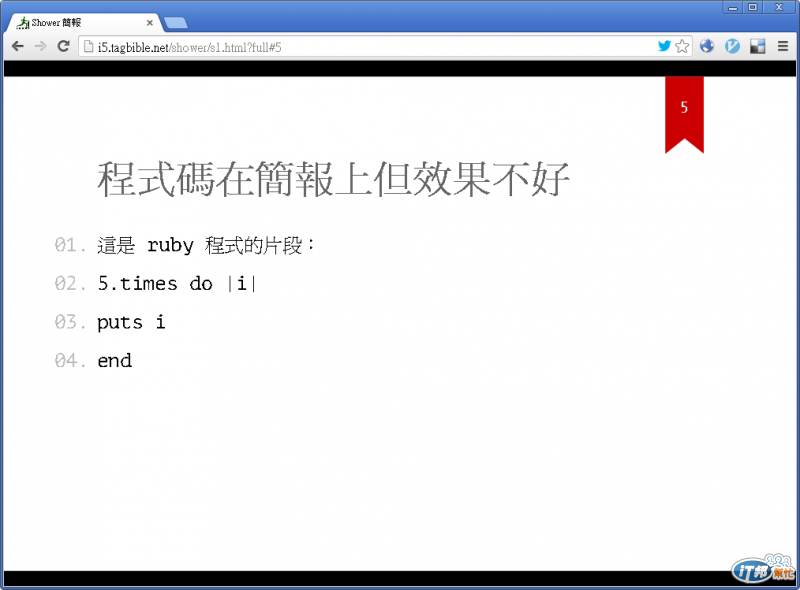
%section.slide
%div
%h2 程式碼在簡報上但效果不好
%code
這是 ruby 程式的片段:
%code
5.times do |i|
%code
puts i
%code
end
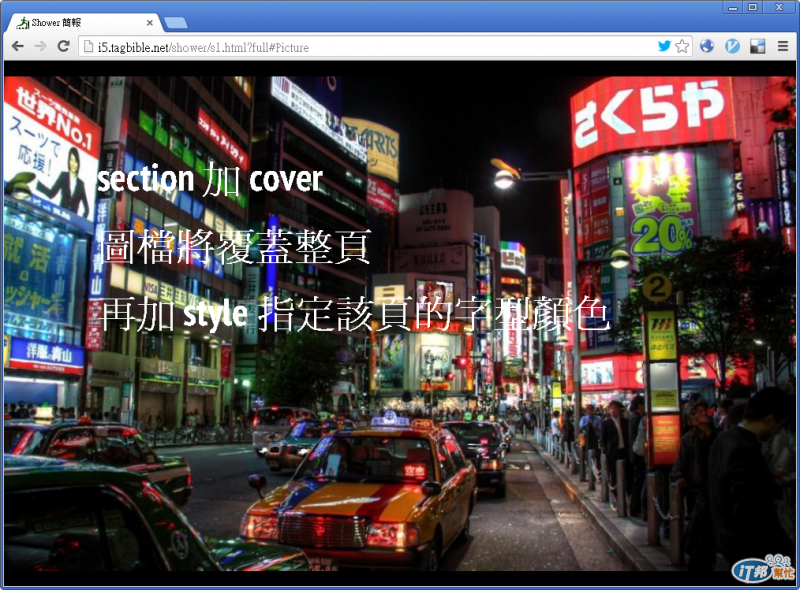
%section#Picture.slide.cover
%div
%h2 section 加 cover
%h2 圖檔將覆蓋整頁
%h2 再加 style 指定該頁的字型顏色
/%img{:src => "pictures/picture.jpg"}
%img{:src => "http://lorempixel.com/1024/640/"}
:css
#Picture h2{
color:#FFF;
}
%script{:src=>"/js/jquery.min.js",:type=>"text/javascript"}
%script{:src=>"shower/shower.min.js",:type=>"text/javascript"}
%script{:src=>"/js/lorem.js",:type=>"text/javascript"}
:javascript
(function($)
{$('body').ipsum();
}(jQuery));
實作結果的網址在此:
http://i5.tagbible.net/shower/s1.html
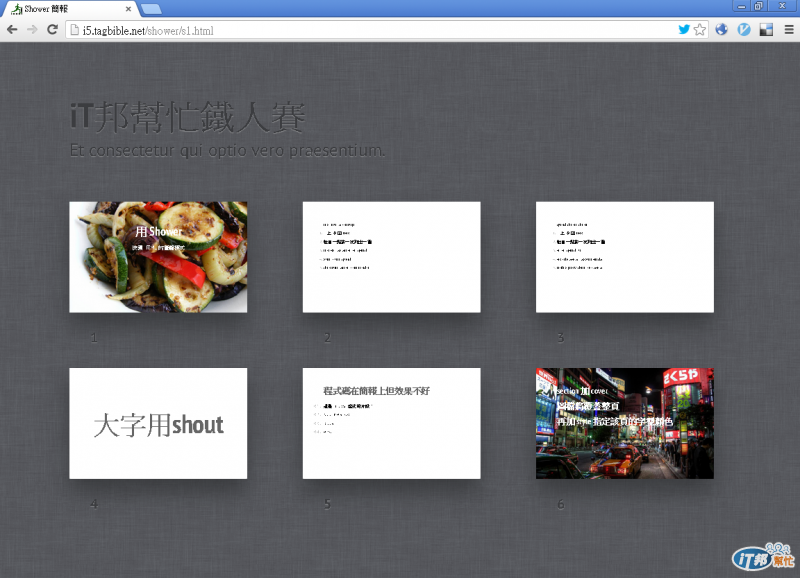
Esc鍵可以所有簡報預覽的小圖顯示

使用的語法並不複雜,
並且適用於以照片為底圖的簡報風格,

要呈現大字不需太多的標籤,
只要在該 section 的 class 多加個 shout 即可。

如果要說缺點的話,

對於文字的樣式,
需要透過額外的 CSS 的語法來完成,
而不是透過 class 來定義,
是稍微不便的地方。

如果希望一個頁裡,各個元件一個一個出來,
而不是一整頁同時全部出現的話,
就需要把不要馬上出現的元件加上 next 的 class,
才不會馬上出現該元件。
有這些 HTML 的簡報框架,
不僅加速快寫成簡報樣式的HTML,
也可減少使用 PowerPoint 一定要裝其軟體的依賴。
